一个菜鸟(老yin逼)教后端的你如何"一天"做好微信小程序
前言
万事开头难,小程序也不例外。慕课网那个小程序课程微信小程序入门与实战 ,说实话,那时候刚出我就买了,然而我一个做后端从提不起兴趣静下心看。自从微信公开课说可以真机调试,我煞费苦心乱琢磨做,看文档,画葫芦画瓢,终于做一个小程序并上传而且审核成功了。那么我是如何教大家一天做好小程序呢?听我一一道来。
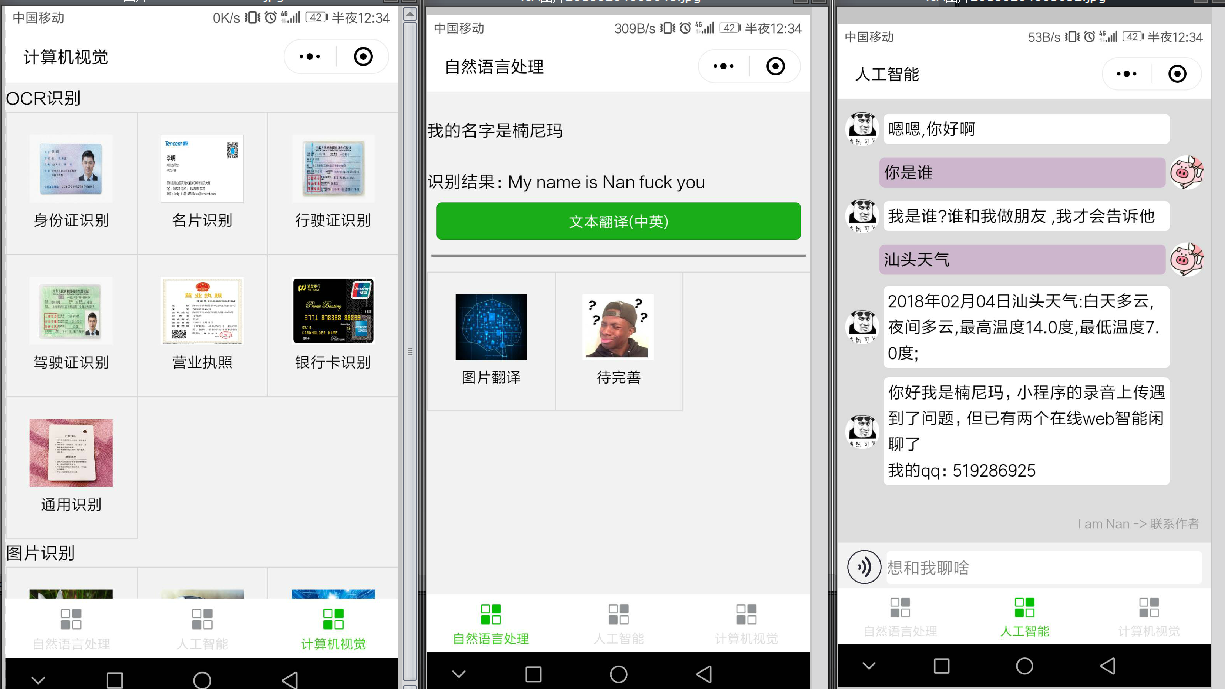
首先,贴上我的小程序嘛,以便做装逼凭证

小程序准备环境
开发工具,去官网下载开发工具这是必备的!
既然是小程序,它其实是一个前端的东西,我需要你会做后端的接口。
准备好后端接口,毕竟小程序也只负责连接传输数据。
如果你要发布,你必须要弄https,现在https也很简单,去阿里云的CA证书免费搞一个
怎么做好微信小程序界面
对于所有初遇小程序的小伙伴们,想做好小程序的第一步,那就是界面。对于任何后端来说(大部分),对javascript,Html,CSS都大概了解,看得懂,会用一点,基本语法怎么用都略知一二,但是要你做一个完整的前端完整的页面呢?从0开始写?nonono,一个良好优秀的我们,不会这么做,我们也不会。对于web应用来说,我们可以套用模板,用框架,用layui,用拼图CSS等等一点点就可以凑成一个还算可以的网页,甚至我们可以去copy别人页面来做自己页面(不要脸啊哈哈哈哈)
没错!我就是要教你们这么做哇啊哈哈哈哈,真他妈爽。
一点点打代码是不可能的,这辈子都不可能一点点打代码的,只有copy和借鉴才可以维持的了生活这样子。
首选,我们要去下载一个CSS库(WXSS),然后导入我们的样式。
注意事项:
wxss就是web的css
js还是js
web是html,小程序是wxml
*json后缀我也不知道,还不需要用。不过看官方示例好像是配置。我们一般不用就留{}放在那
微信有一个专门为方便前端用的框架来增加用户对微信的体验度,相信大家都知道,就是weui------>weui的Github,
我们最好在新建项目上用官方的Demo进行修改和参考,可以省很多事。具体最好还要参考文档。如果你跟我说文档好难哦。拜托,这对于我们后端要看什么Spring源码Struts2源码啥的简单多了!(表示都不会看只会用)
weui的使用和我们用CSS库一样,只是我们要知道我们的盒子容器div在小程序是view,给他赋予class就可以呈现出我们的样式了,比如来个九宫格:
<view class="weui-grids"><!--兄弟,复制出这个9个就是一个九宫格了,空格都给你打好了--> <view class="weui-grid" hover-class="weui-grid_active" bindtap="getImageTranlate" data-index="0" > <image class="weui-grid__icon" src="图片路径” /> <view class="weui-grid__label">身份证识别</view> </view><view>
更多使用可以在github查看官方案例,一点一点拼凑,很简单的。还有一点就是要引入库,如何引入库呢?
我们要去github下载我们需要的CSS,会不会去找?我还是给你贴上吧大爷!
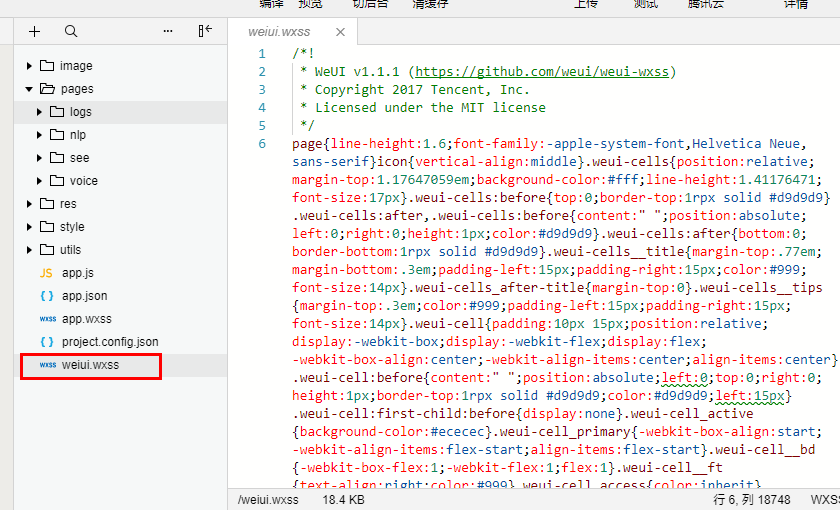
过来大爷,点进去把CSS样式复制了
既然这个库大家都要引用,然后要在根目录让大家方便引用咯。所以我们要在根目录引用它。
<!--然后在你的页面的CSS上放这个,当然这是相对路径,要看你的路径了。语法就是这么写。-->@import '../../weiui.wxss';
这样我们的样式基本东凑西凑就搞定了。
如何让小程序动态起来
我们在web上的话,就可以用javascript一样用document.get什么鬼的就可以让界面改变,然后连接后端,让界面的数据随着与后端数据的传输改变。当然啦,小程序是不可以这样子的。因为小程序没有DOM节点,这不知道是优点还是缺点。当然,我们有另外一种方法。就是微信给我们提供的setData。
这东西很烦人,我在网上查阅的时候,好像看到这玩意一直在更新,更新了就不能用了,还要换种写法才可以。抱着乱试乱改,终究还是写出来了。可能不是很规范。之所以之前不学小程序也是因为这个,一直在改不稳定。等稳定差不多再来学。
<!--在js文件上第一句给我写这个,不要问我为什么,官方示例--><!--获取应用实例-->var app = getApp()
Page({
data: {
},
});<!--在官方示例里,你们肯定都会看到这个。不懂不要乱删示例里面的谢谢。--><!--这个就好像我们web端的全局变量一样,但是这是在客户端的全局变量,页面的数据可以绑定在这里给页面显示,反之这里数据一改变,页面的数据也就跟着改变。所以我们的难点就是如何改动这个data。-->data里面应该怎么写呢?我随便举个例子,比如我要弄个对象就是
Page({
data: {
result: "我是楠尼玛",
},});然后去wxml里面写{{result}} 页面就有个我是楠尼玛。你要问我为什么,画葫芦画瓢不会啊!不过听说微信的语法是ES6什么的,虽然我不懂。
那我们怎么去修改这个data里面的数据呢,要是里面很多个数据要怎么修改呢?
<!--在其他函数里面我们要修改的话应该这么写-->var that = this //必须
that.setData({
result: "这么巧啊我也是"
})我记得没错的话可以直接this.setData,但是必须要对象而且有时候要点两次才反应。
至于上传文件什么呀,点击事件呀,文档写的实在太清楚了。我也不细说了。基本这功能去文档复制改一改就可以用了。然后接上自己的接口返回数据就行啦。
还有一些好心的给源代码的,样式基本跟web一样可以扣过来直接用。只要你看的懂就行。而且好像有一些网页可以在线制作然后下载下来就可以直接拿来当样式了。
编辑:--ns868

 南顺网络
南顺网络

























